Antonio's Cats Home - AngularJS 1.6 implementation
Hi,
This is the AngularJS implementation for Antonio's Cats Home. The project is configured with npm and Gulp.
The project is implemented from scratch, without using any quick starter project like angular-seed or ngBoilerplate.
| JS (Kb minified) | CSS (Kb minified) | JS imports | CSS imports | Front-end framework | HTTP requests | Routing | Transitions | Other libraries | CSS framework | Building tools | Linting | Tests | Server-side rendering | Server | Readme file | Ready out of the box |
| 233 | 5 | 1 | 1 (plus fonts) | AngularJS 1.7 (directive) | $http | UI-Router | ngAnimate | - | Less using BEM | npm, Gulp | JSHint, HTMLLint and lesshint | Jasmine and Karma on PhantomJS | No | Node.js | In HTML | On dist folder |
CSS code is written using the BEM pattern and LESS.
UI-Router is used to implement routing between tabs. Every of the two tabs can be accessed straightaway from its URL.
You do not need to run any npm command or Gulp task since all the processed files are already generated in the dist folder.
In order to see the project working:
- You can visit https://antonioredondo.github.io/AntoniosCatsHome/angularJS/dist.
-
Or you can download the repository and with a browser supporting the
file:///standard with CORS (like Firefox) opendist/index.htm. -
Or you can download the repository and run
npm i && npm start. A Node.js server will start and the system default browser will open automatically at http://localhost:3000/dist/index.htm.
Dependencies
JavaScript dependencies are core AngularJS, ngAnimate and UI-Router. No jQuery, no Bootstrap. Internet Explorer 8 and below is not supported. No real need for polyfills like Webshim, or browser compatibility libraries like Modernizr. The AngularJS dependency is stored on the node_modules folder and concated with the rest of project JavaScript code at building time.
The only CSS dependency are the fonts downloaded from Google Fonts.
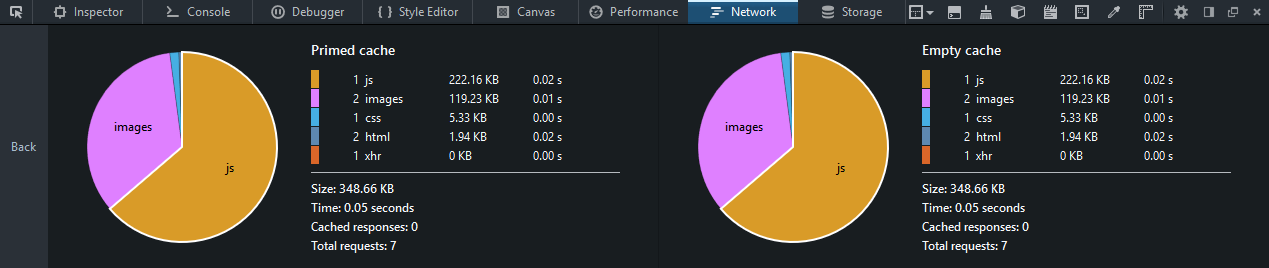
Due to the small JavaScript and CSS footprint the page loads fast: 5 KB of CSS and 222 KB of JavaScript (which 99% of this JS is the AngularJS library). See the below screenshot of Firefox Developer Tools showing the minimised version of the project (built with the gulp min configured task).

Best practices
Strict practices and habits are paramount for good software development. For this project the Angular Style Guide is followed. TDD was applied to build the project (see Testing section).
Testing
To run the tests execute npm test (you must have executed npm i before). Tests are executed with Karma and PhantomJS and have been written using Jasmine. npm run-script testautowatch executes Karma on autoWatch mode, executing the tests whenever one JavaScript files changes. Ideal for TDD.
The project includes a .spec.js file which tests the $achQueries AngularJS factory. Since the folder structure is arranged by component and not by type there is no tests folder, .spec.js test files are next to the code they test.
The project has also configured and working the gulp lint task for linting which makes use of three packages: gulp-jshint to lint JavaScript, gulp-htmllint to lint HTML and gulp-lesshint to lint CSS. The gulp lint task is added to the default gulp task together with the gulp build task.
Command tools
There are several npm scripts configured dealing with project tasks. The project makes uses of Gulp but it's not necessary to have it installed globally since Gulp tasks are mapped to npm scripts which call Gulp from the node_modules folder:
Available npm scripts:
-
npm i(alias fornpm install): installs all dependencies so that the project can be developed, tested and deployed. You must executenpm ibefore executing any other npm command or Gulp task. -
npm run clean: removes thedistfolder with all its content. -
npm run lint: lints JavaScript and CSS code. -
npm run build: generates the usable web in thedistfolder. -
npm run build:watch: executes thedefaulttask every time a file from thesrcfolder is modified. This is the script you should run most of the time when developing together with the scriptnpm start. -
npm run build:prod: generates the usable web in thedistfolder by minimising the JavaScript, HTML and CSS code, removing dev code and inlining JavaScript, CSS and SVGs files. This script execute thenpm run build script first. -
npm t(alias fornpm test): executes.test.jsxtests. -
npm run test:watch: runs tests in watch mode. -
npm start: initiates a Node.js server configured onserver.jsand automatically opens the default browser with the project page.
Folder structure
Source code and distributable built code are stored in different folders (src and dist folders). AngularJS code is arranged by component rather than by type. The two AngularJS components on the project are the achQueries factory and the cardList directive. On the project directives are modular, their folder contains all the JS, CSS and HTML code to be rendered. There is no tests folder, .spec.js test files are next to the code they test.
Screen sizes
The page has two different layouts: one desktop view with a max-width of 1100px, and a mobile view.
Browser compatibility
The page works on Internet Explorer 9 and above and rest of modern browsers. However, Internet Explorer 9 does not support round borders nor CSS transitions (and hence animations will not be shown). I have not had the chance to try it on Safari.
.
I hope I have explained my approach properly. For sure you have many other doubts that you will like to solve. I am very happy to discuss them with you.
On the project, when you see something weird or wrong I would like to please ask you not to automatically consider that part wrong. There will be a satisfactory explanation so that that code or approach has a reason to exist in peace with the rest of best web coding standards and practices.
Regards,
Antonio
